Dans le monde numérique d’aujourd’hui, la sécurité en ligne est primordiale. Les sites web en HTTP sont de plus en plus déconseillés en raison...
7 Étapes pour créer une application avec une technologie no-code

Pourquoi le no-code plutôt que du code traditionnel ?
Dans l’ère du numérique où l’innovation est constante, la création d’applications sans nécessiter de compétences en programmation est devenue une réalité. Les plateformes No-Code offrent une opportunité unique pour donner vie à vos projets sans la barrière du codage, qui peut s’avérer coûteuse en terme de temps de développement et d’argent.
Que ce soit pour une application mobile, une application métier, un logiciel en tant que service (SaaS) ou une application web, voici un petit guide en 7 étapes pour créer votre application avec une technologie No-Code.
1 Définir le Concept et les Objectifs
Détermination de l'objectif principal
Commencez par une session de brainstorming pour définir les objectifs spécifiques de votre application. Il est essentiel d’établir clairement l’objectif principal de votre application. Pour ce faire, identifiez les problèmes que votre application résoudra ou les services qu’elle offrira. Une définition précise de cet objectif guide toutes les étapes de développement.
Création d'un cahier des charges
Documentez toutes les caractéristiques souhaitées pour votre application. Établissez un cahier des charges détaillé comprenant les spécifications fonctionnelles et non-fonctionnelles. Cette étape est cruciale pour guider le processus de développement ultérieur.
Identification du public cible
Mener des recherches approfondies pour comprendre le public visé est crucial. Créez des personas pour mieux cerner les besoins, les comportements et les attentes des utilisateurs finaux. Cela facilitera la conception d’une application correspondant précisément à leurs besoins.

Apprentissage de l'interface
Prenez le temps de vous familiariser avec l’interface de la plateforme No-Code choisie. Explorez les tutoriels, les guides et les ressources disponibles pour comprendre les fonctionnalités et les outils mis à votre disposition pour la création de votre application.

2 Choisir la Plateforme No-Code Adaptée
Évaluation des options disponibles
Sélection de la plateforme adaptée
Une fois que vous avez comparé les différentes options, choisissez la plateforme No-Code qui correspond le mieux à votre projet en tenant compte de sa flexibilité, de ses fonctionnalités, de sa facilité d’apprentissage et de la prise en charge des fonctionnalités que vous souhaitez intégrer à votre application.
3 Concevoir l'Interface Utilisateur (UI)
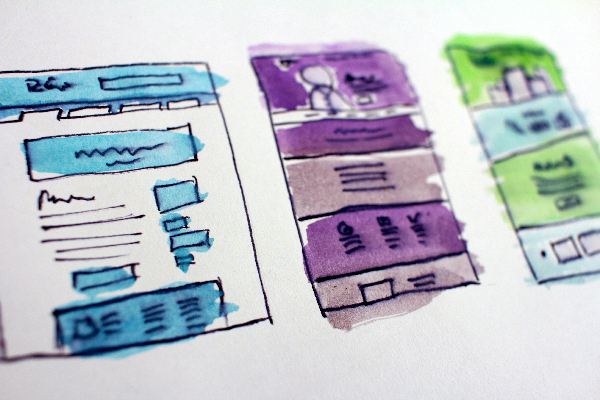
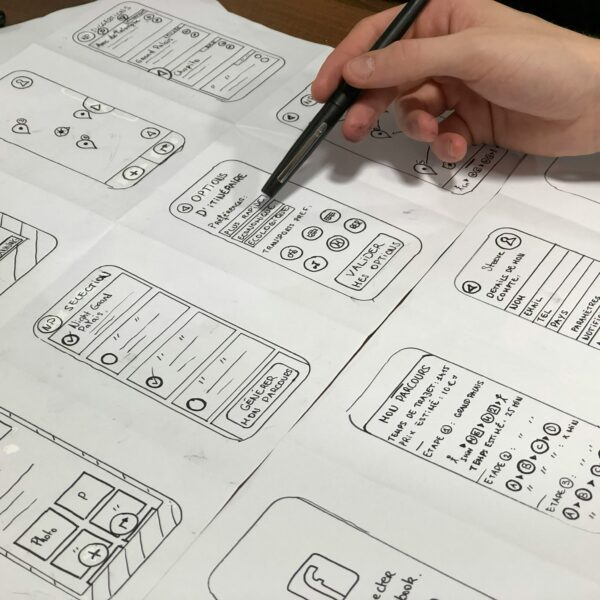
Élaboration de wireframes et maquettes
Créez des wireframes initiaux pour établir la structure de l’application. Passez ensuite aux maquettes détaillées pour visualiser concrètement le design final de l’interface. Réalisez des itérations jusqu’à obtenir une interface optimale.
Personnalisation des éléments graphiques
Choisissez une palette de couleurs et une typographie cohérentes avec l’identité visuelle de votre marque ou de votre application. Veillez à ce que les éléments graphiques s’harmonisent pour offrir une expérience esthétique et intuitive.
Optimisation de l'expérience utilisateur (UX)
L’UX est cruciale. Testez l’ergonomie de l’interface en simulant des interactions utilisateur. Assurez-vous que la navigation est fluide et intuitive, avec des éléments bien positionnés et des chemins d’accès clairs aux fonctionnalités.

Intégration de fonctionnalités spécifiques
Si votre application nécessite des fonctionnalités uniques ou complexes, recherchez des solutions sur la plateforme No-Code pour les intégrer. Cela peut inclure des API tierces, des systèmes de paiement, des intégrations de messagerie, etc.

4 Intégrer les Fonctionnalités
Sélection des fonctionnalités essentielles
Commencez par intégrer les fonctionnalités indispensables identifiées lors de l’étape de définition des objectifs. Utilisez les composants No-Code disponibles pour accélérer le processus d’intégration.
Gestion de la base de données
Construisez une structure de base de données qui répond aux besoins spécifiques de votre application. Créez des modèles de données pour stocker les informations de manière organisée et efficace.
5 Configurer la Logique de l'Application
Création de workflows et actions
Utilisez les fonctionnalités No-Code disponibles pour créer des workflows. Configurez les actions et interactions qui déclenchent des réponses spécifiques au sein de l’application. Cela peut inclure des actions en réponse aux clics d’utilisateurs, aux formulaires soumis, etc.
Paramétrage des règles de fonctionnement
Élaborez des règles détaillées qui dictent le comportement de l’application. Définissez les autorisations d’accès, les validations de données et les conditions d’affichage pour garantir un fonctionnement harmonieux de l’application.
Tests de la logique de l'application
Effectuez des tests minutieux pour vérifier que la logique mise en place répond efficacement aux interactions des utilisateurs. Assurez-vous que les workflows se déroulent sans accroc et que les actions se produisent conformément aux attentes.

Identification et correction des erreurs
Identifiez les erreurs ou bugs pendant les tests et procédez à leur correction. Effectuez plusieurs itérations de tests pour vous assurer que tous les problèmes sont résolus avant le déploiement.

6 Tester et Déboguer
Tests fonctionnels approfondis
Conduisez des tests approfondis pour chaque fonctionnalité de l’application. Validez qu’elles fonctionnent correctement, en accord avec les spécifications définies précédemment, et assurez-vous qu’elles offrent une expérience utilisateur sans faille.
Tests de compatibilité multiplateforme
Vérifiez la compatibilité de l’application sur divers appareils, navigateurs et résolutions d’écran. Assurez-vous que l’application est adaptée à une utilisation sur différents supports pour garantir une expérience utilisateur uniforme.
7 Déploiement et suivi
Processus de déploiement
Suivez les protocoles de déploiement de la plateforme No-Code choisie pour rendre l’application accessible aux utilisateurs finaux. Respectez les directives spécifiques pour un lancement efficace sur le marché choisi (App Store, Google Play, Web, etc.).
Collecte des retours utilisateurs
Encouragez les utilisateurs à donner leurs avis après le déploiement. Recueillez leurs retours pour identifier les points forts de l’application et les domaines à améliorer. Utilisez ces informations pour des mises à jour futures.
Améliorations et évolutions continues
Planifiez des mises à jour régulières pour l’application. Utilisez les retours des utilisateurs pour améliorer les fonctionnalités existantes et ajouter de nouvelles fonctionnalités afin de maintenir l’intérêt des utilisateurs et répondre aux évolutions du marché.

Aujourd’hui, créer une application sans coder en utilisant des plateformes No-Code offre une opportunité incroyable de concrétiser vos idées, que ce soit pour application web, une application métier ou encore une application mobile. Cependant si vous n’êtes pas rigoureux dans votre démarche, vous allez vous perdre dans les méandres des plateformes no-code et il vous faudra un temps d’apprentissage afin d’en maîtriser toutes les facettes.
Faire appel à un professionnel est généralement la meilleure des strategies, avec un cahier des charges solide et une idée claire de votre projet, il aura beaucoup plus de chance de voir le jour.
Chaque étape de ce processus représente une pierre angulaire dans la construction d’une application performante et attrayante. En définissant clairement vos objectifs et en choisissant la plateforme adaptée, vous établissez les fondations solides de votre projet. Ensuite, la conception de l’interface utilisateur, l’intégration des fonctionnalités, et la configuration de la logique de l’application se combinent pour créer une expérience utilisateur fluide et intuitive.
Les phases de test et de débogage jouent un rôle crucial pour garantir le bon fonctionnement de votre application sur divers appareils et navigateurs. Enfin, le déploiement, le suivi des retours utilisateurs et les mises à jour régulières assurent l’évolution continue de votre application, la rendant toujours plus adaptée aux besoins changeants de votre public.
Que vous cherchiez à lancer une startup, à digitaliser un processus métier ou à développer un nouvel outil, les solutions No-Code offrent une accessibilité et une agilité remarquables pour concrétiser vos projets. En combinant votre créativité avec ces outils puissants, vous pouvez façonner des applications attrayantes et fonctionnelles pour répondre aux besoins de votre marché cible.
Il est important de noter que même sans connaissances en programmation, la création d’une application demande beaucoup d’engagement, du temps et de la précision.
Si vous avez une idée d’application en tête, je serai ravi de pouvoir vous aider à concrétiser votre projet ! N’hésitez pas à me contacter via le formulaire du site ou à mon adresse mail contact@bottweb.fr
besoin de faire appel à mes services ?
Contactez-moi via le formulaire de contact ou par téléphone pour un échange.
Le SEO (Search Engine Optimization), ou référencement naturel, est un ensemble de techniques visant à améliorer la visibilité et le classement d’un site web dans les résultats des moteurs de recherche...
Dans un monde en constante évolution, il est essentiel de maintenir un site web moderne et attrayant. La refonte de site web va vous permettre de...